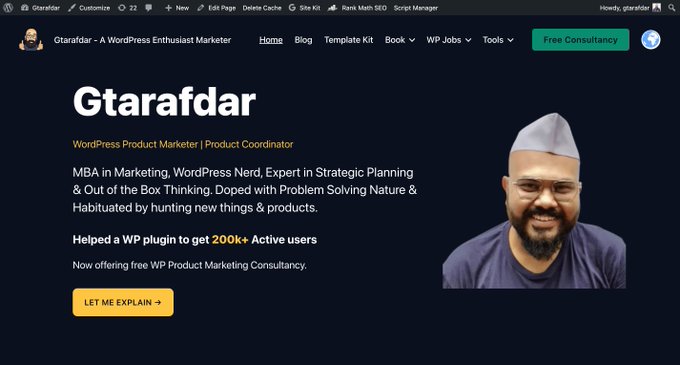
Finally, I have redesigned my home page (gtarafdar.com) and created a resume of mine (gtarafdar.com/resume) with Block Editor @GreenshiftWP @twentigcom and 2 blocks from @wpspectra.
It took 90hrs+ make it as what I wanted to make, still failed to achieve it exactly ?

Here comes the resume part first- I took inspiration from a resume theme and want to replicate it with Block editor; I know my tools, but the blocker was the timeline blocks, I have tried all timeline plugins, but only @wpspectra wins my heart. But struggle with the header but The default navigation menu block, And I don’t want to use 2023; I’m using 2022; otherwise, I have to change the whole site. This is not good for me because it’s time-consuming.
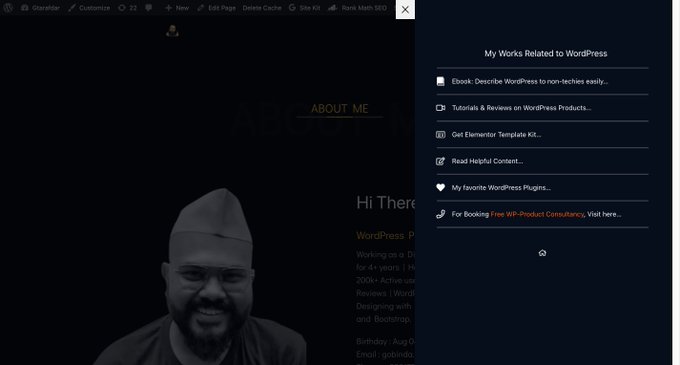
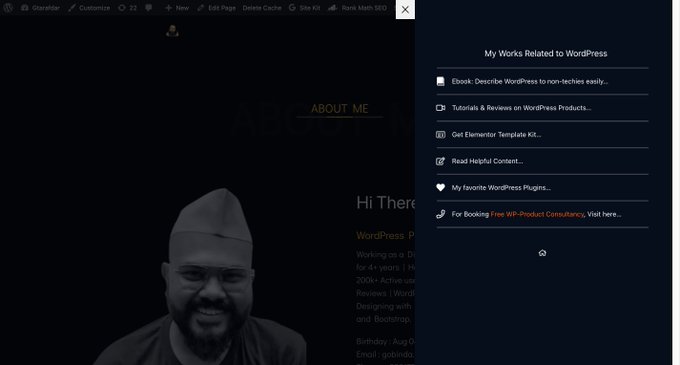
The mighty @GreenshiftWP saves me here. I’ve used their toggle block to create the desired menu,

Oops, forgot to mention, if you are using the 2020 theme and @twentigcom
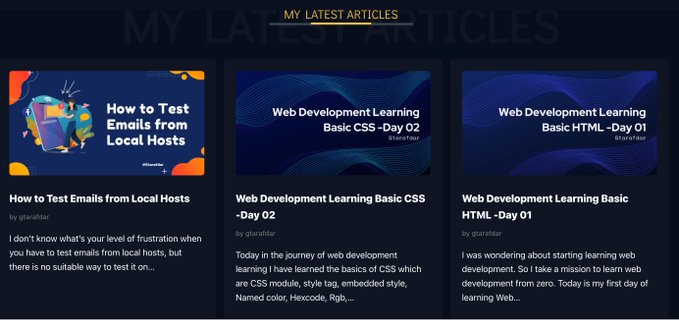
is a game changer here; it allows you to create page templates like no header footer, plain body/ no title page, also will help you to the default block’s tweaking options, like rounded card item to the latest post

That’s how I have solved the header problem; you may find the double layer heading item; it’s quite easy now if you are using the flex container of @GreenshiftWP
, Just you have to play with margin and z-index.
Ok, I forgot they have an SVG divider block; here, I have used those.

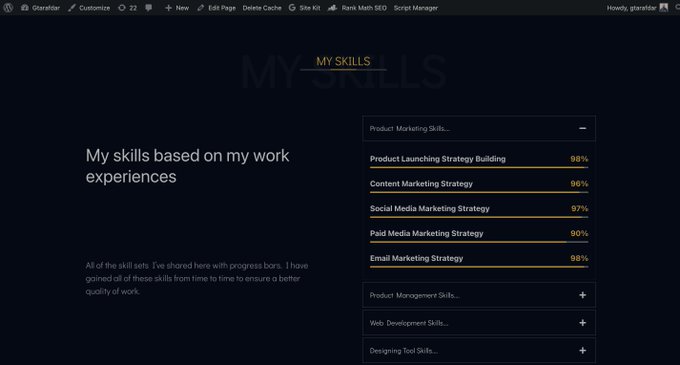
The best part is The Block Editor’s Inline Block using flexibility; it really tough in @elemntor; sorry, dude. Here block editor wins the race. I want to use progress bars within Accordions, which is tough, but the @GreenshiftWP
has those items; I just play with those blocks,

The interesting one is I want to create an animated scroll to top button for the resume page; I have the CSS but need an SVG block, here Greenshift has that; you can use the icon block, and they have the option to add SVG code, & in advance mode, you have the option to add CSS to it.

@twentigcom help me make the 2022 theme’s header transparent with the sticky feature; that is cool! I love it,

My experience with making the pages mobile responsive; is pretty tough. Greenshift might have a problem in their media query system in case of a large amount of nested items. I made a section where I have shared my works I have to plan in a different way to make it responsive.
But with their other option, hiding items on devices, I make a completely different section for the mobile devices and hide that on other devices, and vice versa for the desktop items. I will work on it later to make it more lucrative, but now I’m tired.

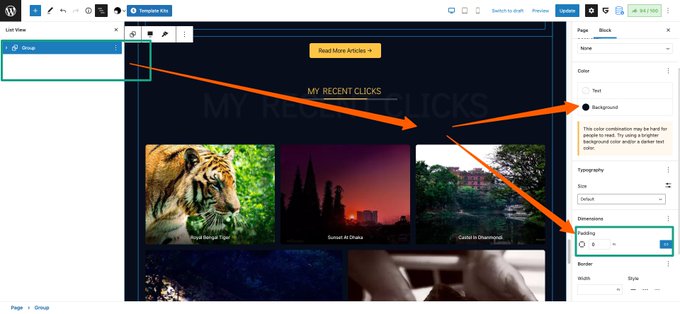
But I’m happy that I have learned a lot of new things while making these two pages. One major part of setting BG color to a page you have to make a group of all the items. Then set the BG color of the group, and don’t forget to set padding 0 to make it perfect on screens.

BTW, I made my Resume page private to prevent bots from scraping my data. But here is another challenge, the default password page is not easy to modify; I need to add text and style page, So find a plugin that allows you to change by adding HTML & Style with CSS; it’s great.

To make it easier for the resume viewers, I want to share the password on the page and add click to copy option, which is not possible easily because I have to add JS, and I’m not good at that. I have found a tool that allows you to set a short code even in a span tag,

That’s all of my last couple of days’ work hours; I spend my weekends on this project. BTW I’m not affiliated with any of those tools. I’m sharing my experience with you. If you are reading the whole article, Thank you, buddy.