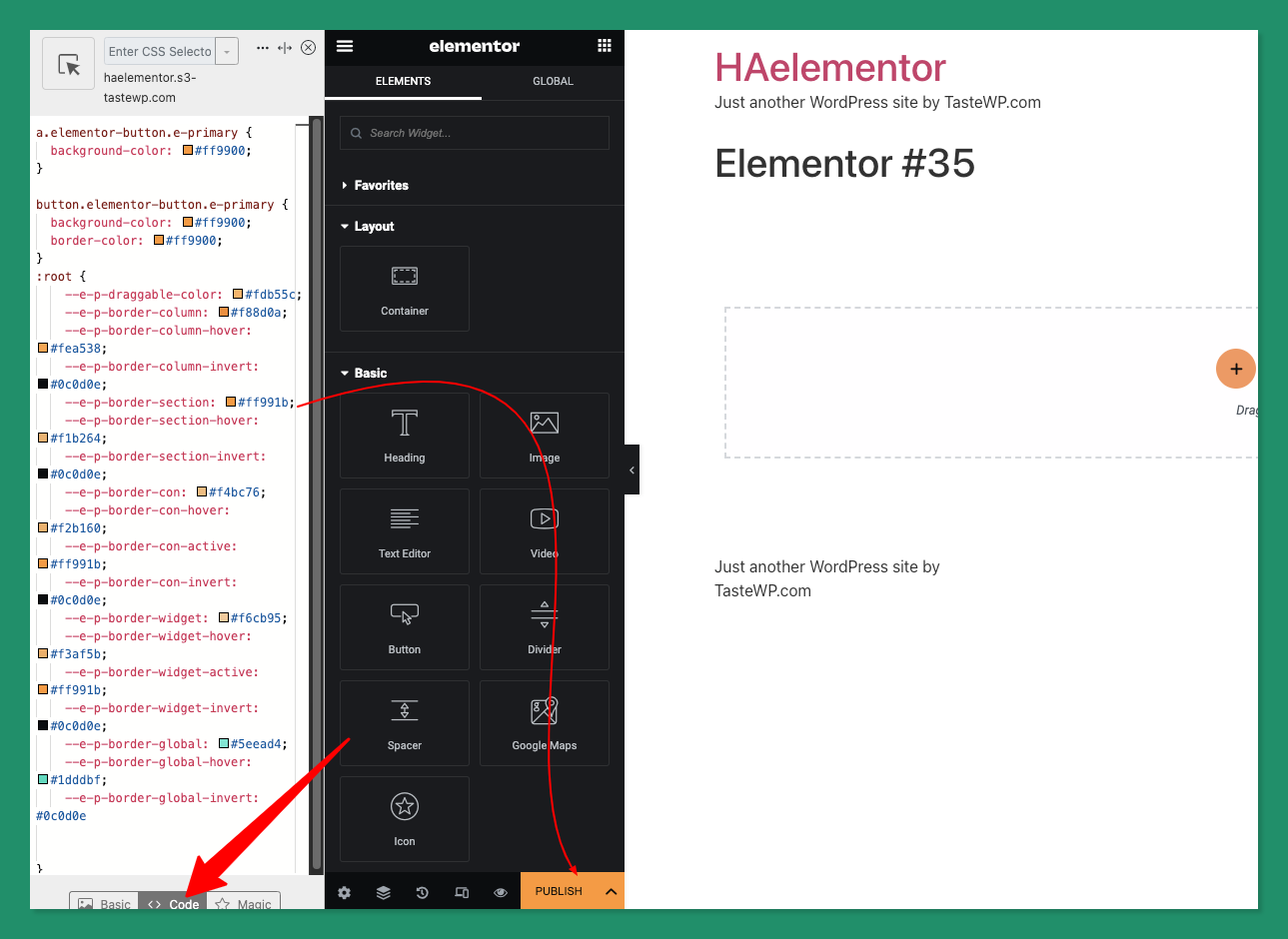
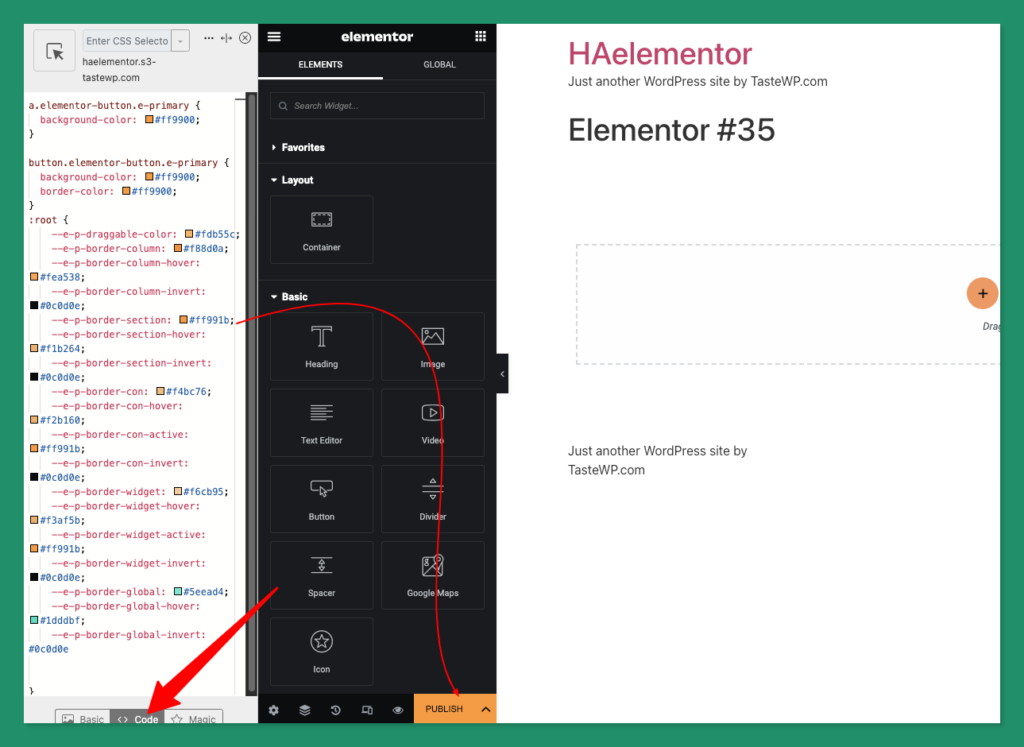
@elemntor Recently released a new version 3.12.0, that comes with flexbox container, ❤️ but they changed their interface color palette, Sharp Black with sharp pink, which burning my eyes ???? so I have changed it as my way by inspecting elements ????
Code & tools are in next thread ⏬
I have used the Stylebot Chrome extension to keep it in my browser to avoid further consequences – tinyurl.com/3dyejarj
Here is the code –
a.elementor-button.e-primary {
background-color: #ff9900;
}
button.elementor-button.e-primary {
background-color: #ff9900;
border-color: #ff9900;
}
:root {
--e-p-draggable-color: #fdb55c;
--e-p-border-column: #f88d0a;
--e-p-border-column-hover: #fea538;
--e-p-border-column-invert: #0c0d0e;
--e-p-border-section: #ff991b;
--e-p-border-section-hover: #f1b264;
--e-p-border-section-invert: #0c0d0e;
--e-p-border-con: #f4bc76;
--e-p-border-con-hover: #f2b160;
--e-p-border-con-active: #ff991b;
--e-p-border-con-invert: #0c0d0e;
--e-p-border-widget: #f6cb95;
--e-p-border-widget-hover: #f3af5b;
--e-p-border-widget-active: #ff991b;
--e-p-border-widget-invert: #0c0d0e;
--e-p-border-global: #5eead4;
--e-p-border-global-hover: #1dddbf;
--e-p-border-global-invert: #0c0d0e
}
:root {
--e-a-color-primary: #f4a56e;
--e-a-color-primary-bold: #ff6900;
--e-a-color-warning: #f59e0b;
--e-a-btn-bg-primary: #f79855;
--e-a-btn-bg-primary-hover: #f2aa78;
--e-a-btn-bg-primary-active: #ff6900;
}
Copy the code and set those in the stylebot’s code part.

Here is the full tutorial –
Thanks.